【SEO対策】弊社ブログに最終更新日を設置しました

こんにちは。PEPの島です。
弊社は創業時からOA事業や教育事業以外にも「ホームページ制作」サービスをご提供しており、
- SEO対策
- スマホ対応レスポンシブコーディング
- 集客対策用
- 名刺代わりのWEBサイト
など過去に様々なホームページを格安料金で制作いたしました。詳しい実績については弊社の「制作実績ページ」をご覧ください。
そんな本日は先週公開した案件の「弊社ブログに構造化マークアップ付きで更新日を設置してみた」のでご紹介をさせていただきます。
結論:このコードをいれたら実現できる

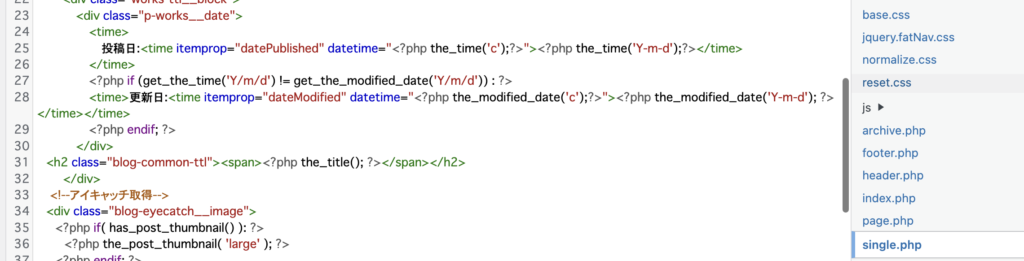
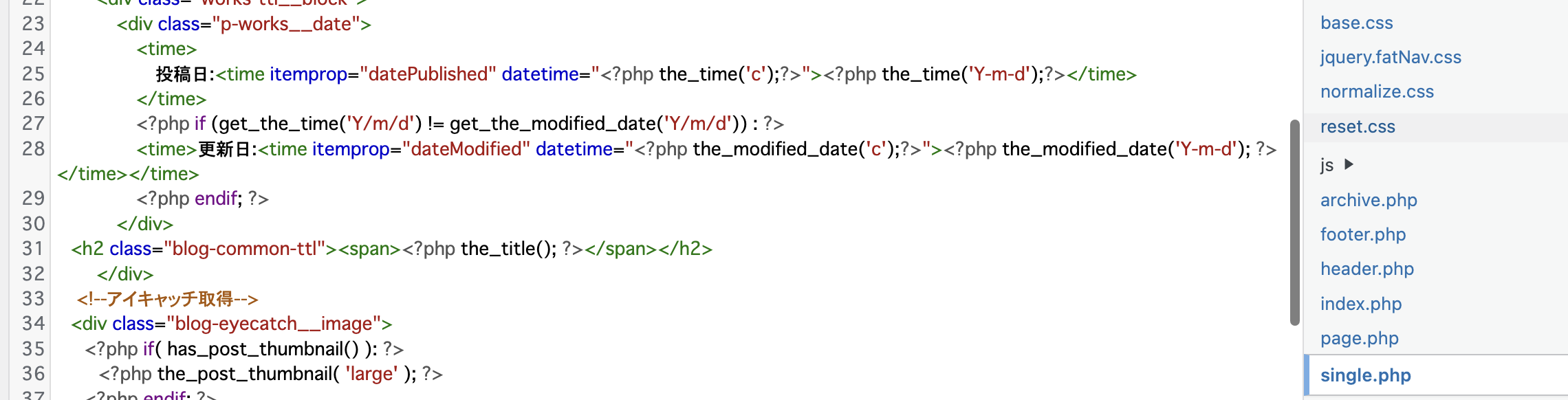
single.phpに下記を入れると実現が可能です。
/* Your code... */<time>
投稿日:<time itemprop="datePublished" datetime="<?php the_time('c');?>"><?php the_time('Y-m-d');?></time>
</time>
<?php if (get_the_time('Y/m/d') != get_the_modified_date('Y/m/d')) : ?>
<time>更新日:<time itemprop="dateModified" datetime="<?php the_modified_date('c');?>"><?php the_modified_date('Y-m-d'); ?></time></time>
<?php endif; ?>
ポイントは<time>タグであり、HTMLの<time>
早速入れてみた

無事上記のコードで「更新日」が表示がされました。
個人的なポイントとしては投稿だけして「更新」しなければ更新日を表示させないif分がポイントです。
再度掲載をしていきます。
<?php if (get_the_time('Y/m/d') != get_the_modified_date('Y/m/d')) : ?>
<time>更新日:<time itemprop="dateModified" datetime="<?php the_modified_date('c');?>"><?php the_modified_date('Y-m-d'); ?></time></time>
<?php endif; ?>ソースコード丸々コピペでかまいませんので、気になった方は是非一度お試しください。
