【解説】InstagramとWordPressを連動させる方法

こんにちは。PEPの島です。
弊社は創業時からOA事業や教育事業以外にも「ホームページ制作」サービスをご提供しており、SEO対策・スマホ対応のレスポンシブコーディング・集客対策用・名刺代わりのWEBサイトなど
過去に様々なホームページを格安料金で制作いたしました。
詳しい実績については弊社の「制作実績ページ」をご覧ください。
そんな本日はタイトル通り「InstagramとWordpressを連動させる方法」についてご紹介をさせていただきます。
まず結論からお伝えしますと「Smash Balloon Instagram Feed」というプラグインを用いると簡単に連携が可能です。
今回の記事では下記の3点についてピックアップをさせていただきました。
- プラグインのインストール手順
- 設定について
- Smash Balloon Instagram Feedの注意点
それではまず手順から解説をしていきます。
プラグインのインストール手順

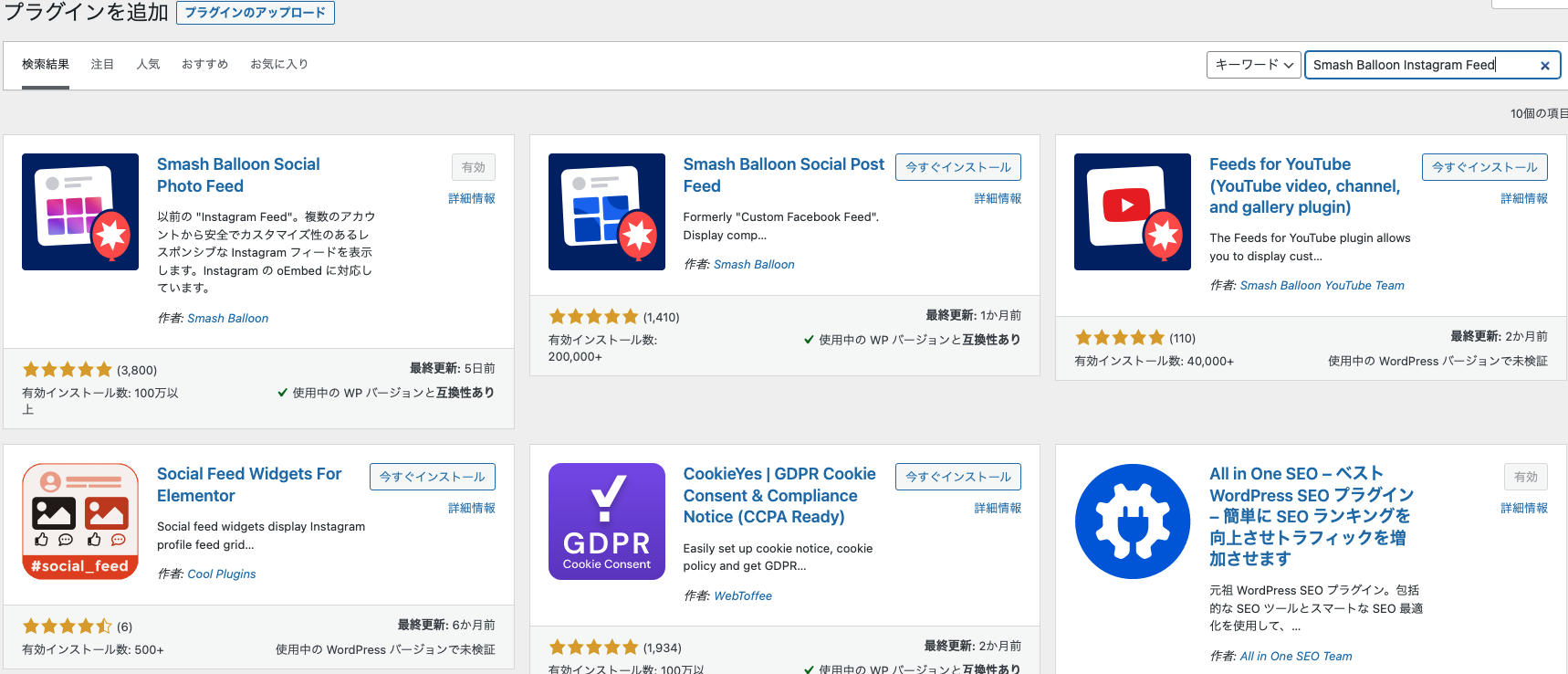
まずwordpressにログイン後「プラグインの検索」から「Smash Balloon Instagram Feed」と入力をしてインストールをして有効化にチェックをいれます。

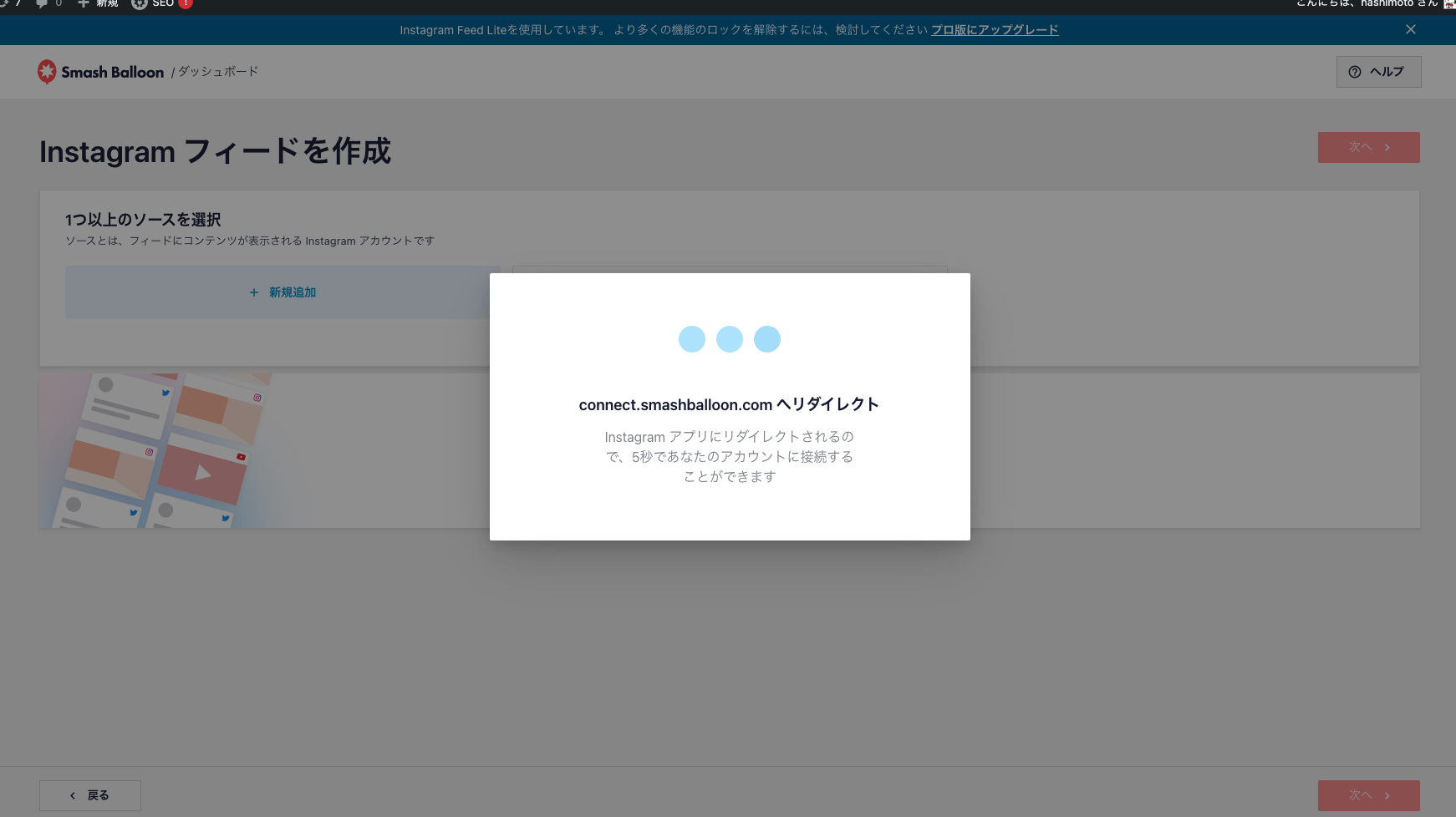
そしてinstagram feedをクリックして、「新規追加」をして「次へ」をクリック。


コネクトをクリックして次へを押すと「connect instagram」とでるので弊社アカウントの場合はビジネスアカウントだったため、「Business」にチェックをいれたうえで「Login with instagram」をクリックして連携していきます。
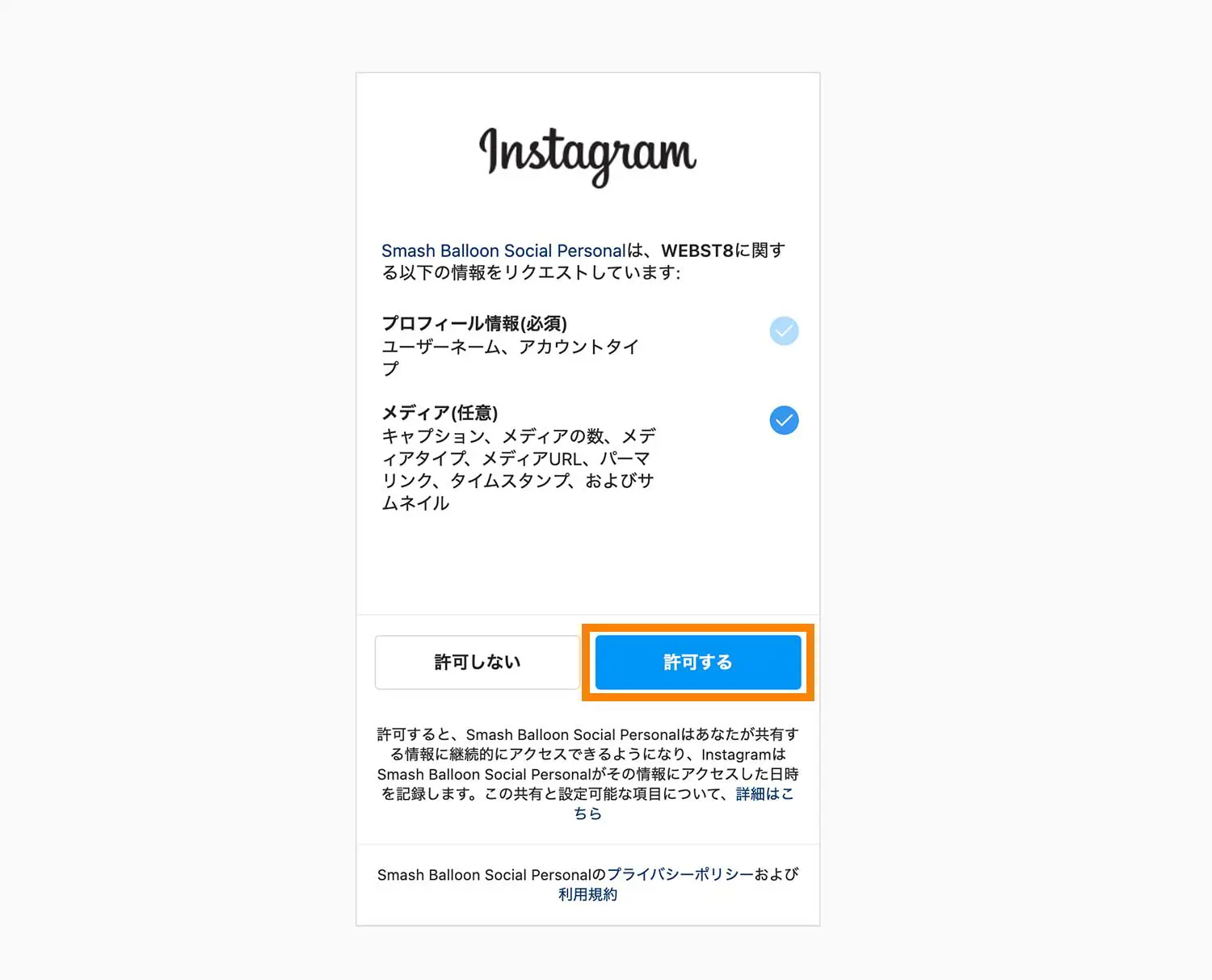
すると許可をするかしないかの画面がでてくるため「許可」をクリックして完了です。
設定について

完了後にご覧のような「ショートコード」が発行されます。
なんと簡単なことにこちらをコピーして設置した部分にコピーをするだけ!

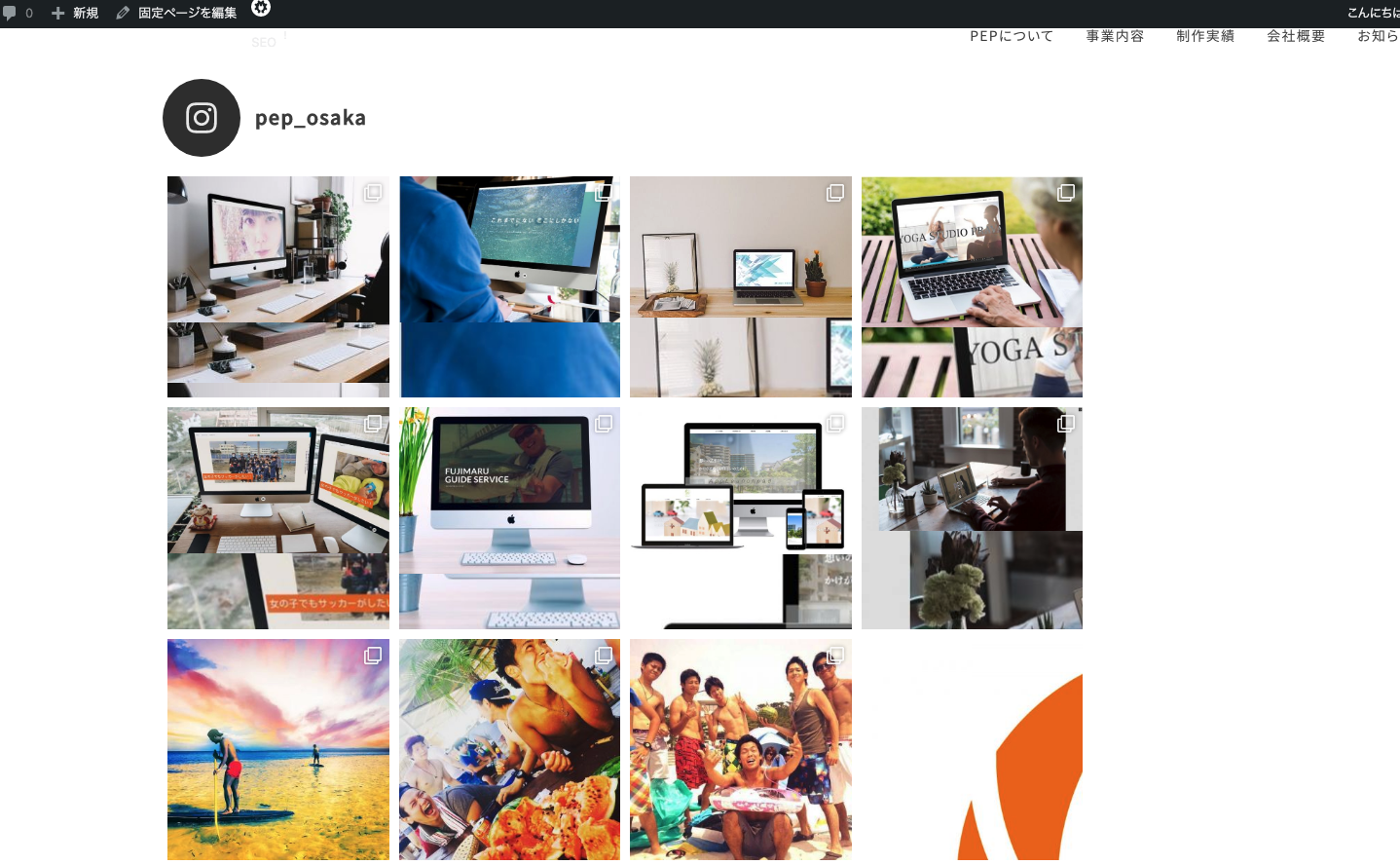
すると下記のように設置ができました。

カラム数やボタンの設置などは「編集」の鉛筆マークを押した後に「フィードレイアウト」で変更が可能です。

Smash Balloon Instagram Feedの注意点

ここまでめちゃくちゃ簡単そうにかきましたが、実は反映までにかなりの時間を要しておりまして多くの方が「Smash Balloon Instagram Feed 反映されない」や「Smash Balloon Instagram Feed 表示されない」と検索をされており、私自身もそれに陥りました。笑
まず対策方法の結論として下記の2つです。
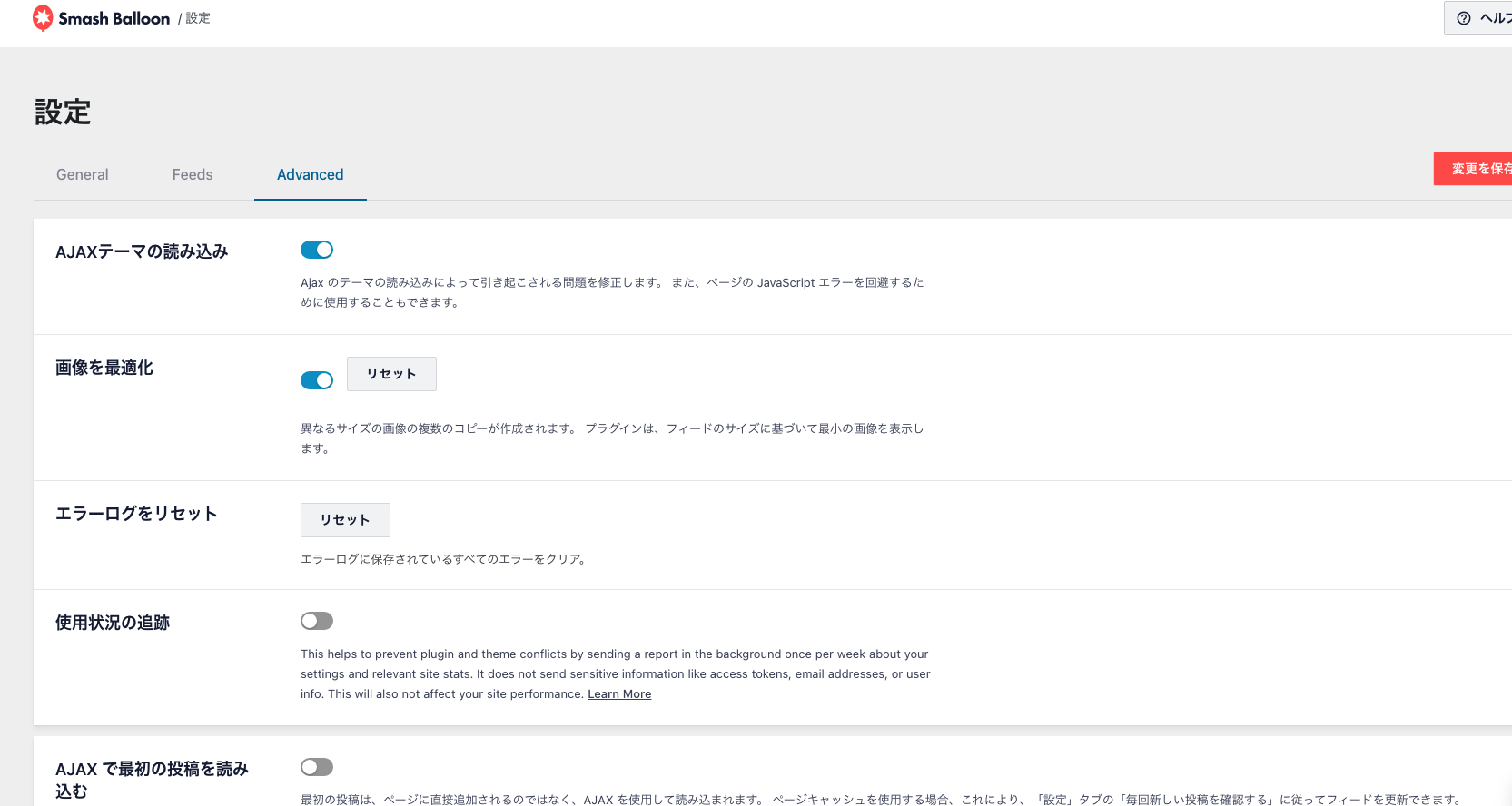
- 「Adovanced」のajaxテーマ読み込みにチェックをいれること
- WordPressの純粋jqueryを使用すること
上記の通りです。

私自身はajaxにチェックが外れていたのと、wordpressのjqueryを使用しておらず、自前で用意をしたjqueryを使用していました。
今回で言えば下記のようなコードをいれていたのが原因でしたので、もし自前のjqueryを使用されている方であれば解除してみてください。
まとめ

いかがでしたでしょうか?
今回はSEOに限らず、テクニカル的な部分の記事もご紹介をさせていただきました。
instagramとwordpressの連携ができると様々な展開も可能ですので、是非一度クリエイターの方はご参考いただければと思います。
