WordPressのサイトに構造化マークアップを自動挿入してくれるプラグインまとめ

こんにちは。PEPの島です。
年末年始もいよいよ終わりとなり、いよいよ稼働が本格的に稼働をされている会社も多いとおもいますがいかがお過ごしでしょうか?
本日は「WordPressのサイトに構造化マークアップを自動挿入してくれるプラグインまとめ」ということで記事にさせていただきます。
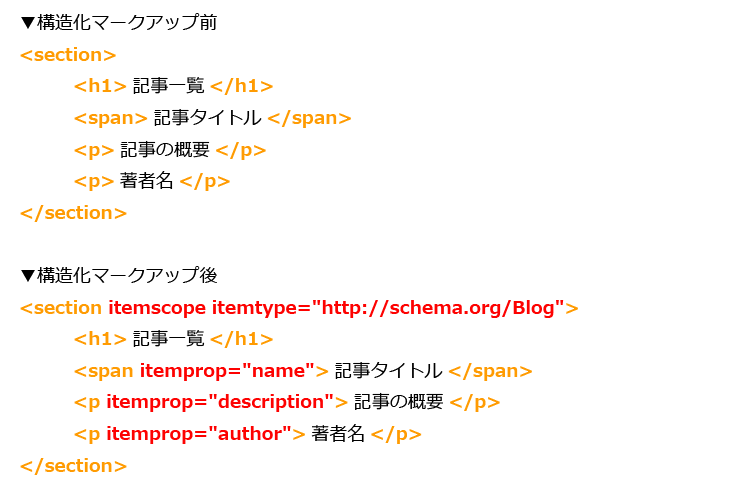
そもそも構造化マークアップとは?

一言でお伝えするとGoogleの検索エンジンにHTMLで書かれた文字情報を認識させるためのデータのことです。
構造化データをHTMLのタグを使って実装することをマークアップと言い、SEOの施策手段のひとつとして「構造化マークアップ」と呼ばれることもあります。
構造化マークアップのメリット
検索エンジンのクローラーが正確に情報を認識しやすくなります。
そのため、特定の検索キーワードに対して構造化マークアップしたサイトが優先表示されやすくなり、アクセス増加が期待できるでしょう。 また、検索結果にリッチリザルトとして表示される可能性があることもメリットです。
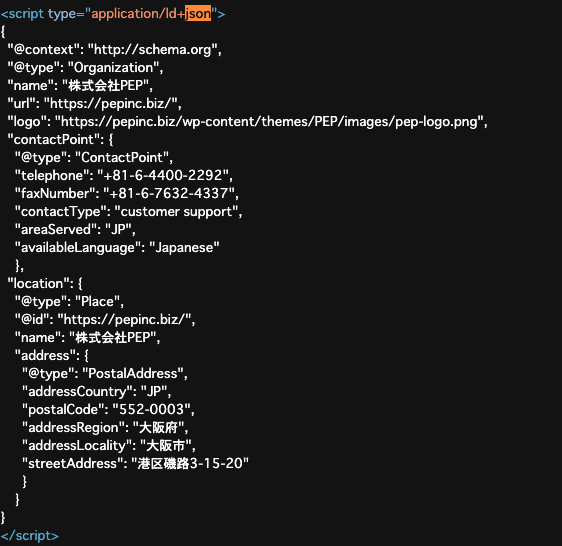
弊社でも上記の通り実装・挿入済みです。
構造化マークアップのデメリット
設定するのに専門知識が必要だったり、設定する時間もかかります。
通常のテキストそのものに記述するのではなく、サイトのソースコードに記述する必要があるため誤って記述すると、サイトの表示が崩れることもありますので注意してください。
InstantFAQ Markup Plugin Download

プラグインをアップロードして有効にするだけで実装可能で、初心者の方にも非常に気軽に使える構造化マークアップが実装できるプラグインとなっています。
プラグインを有効にすると、記事エディタに設定項目が追加され、FAQ構造化マークアップのH2の見出しを選択すると、配下のH3群が質問として設定される仕組みとなっています。
詳しくはこちらのブログでご紹介されておりましたので、ぜひ併せてご覧ください。
Rank Math

ページ別に使用することができて、使用したい構造化データのタイプをクリック・簡単な入力をするだけで挿入ができます。
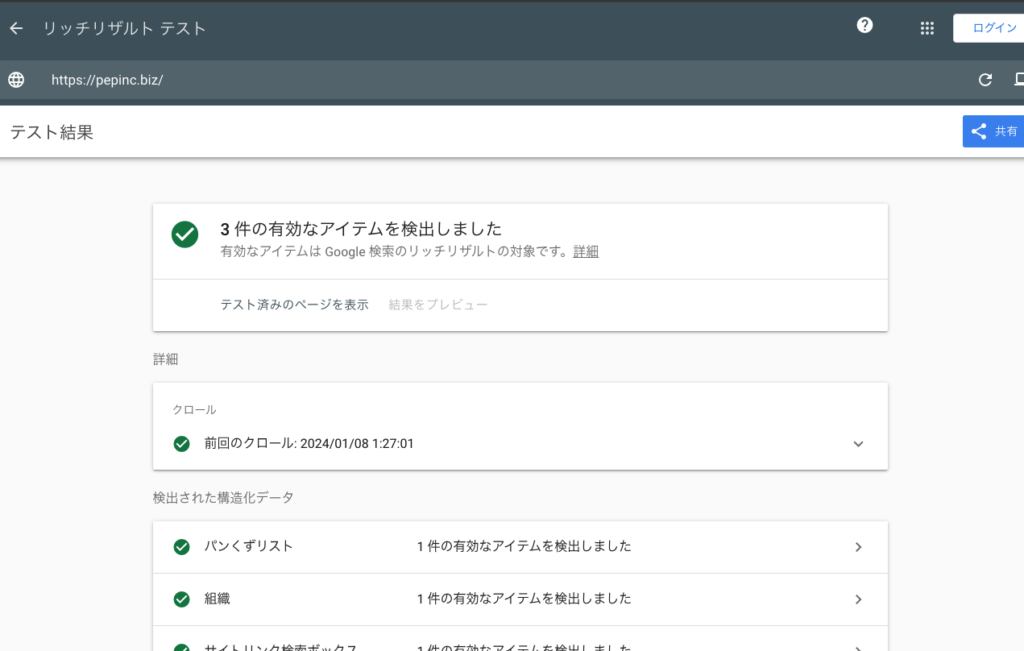
なんとか調べて書いても「これで良いの?間違っていない?」というシーンがでてくるとおもいます。一度作成した後は、リッチリザルトツールを用いて誤りがないか確認してみましょう。

構造化データの、コードか挿入したURLを入力してテストを開始すると、構造化データに誤りがないか確認してくれます。
問題がない場合は、緑色の文字で「◯件の有効なアイテムを検出しました」と表示されるのでエラーもわかりやすいので、どこが悪いのかすぐにお知らせしてくれます。
構造化マークアップを駆使して、2024年もSEO対策をぜひ取り組んでいきましょう!
