今更ながら「パンクズリスト」を実装してみた

こんにちは。PEPの島です。
いきなりですが、みなさまのWEBサイトはパンくずリストを設置されていますか?
まず結論からお伝えしますとパンクズリストを設置することで、辿ってきた経路とサイト上のどこにいるか分かると言うメリットがあります。
さらには下記のような様々なメリットもございます。
- ユーザーがサイト内で迷うことが少なくなる
- 利便性の向上と離脱率の低下に繋がり可能性がある
- 別のカテゴリーや商品情報へ移動しやすい
- サイト回遊率も向上する

そんなこんなでTOPページ以外の全ページに設置をしてみました!
少しテクニカル的な話になってしまいますが「構造化マークアップ」も完全対策済みですのでSEOへの影響大です。

構造化マークアップをいれた場合のメリット


こちらは「構造化マークアップ パンクズ」でお調べしたさいの画像を引用させていただきましたが、ご覧の通り検索した際のUIが変わることがわかります。
この部分が表示されることで、Googleの検索結果順位にかかわる評価を決めているクローラーに対し、そのWebサイトの構造より正しく伝えることができ、評価が決まりやすくなります。
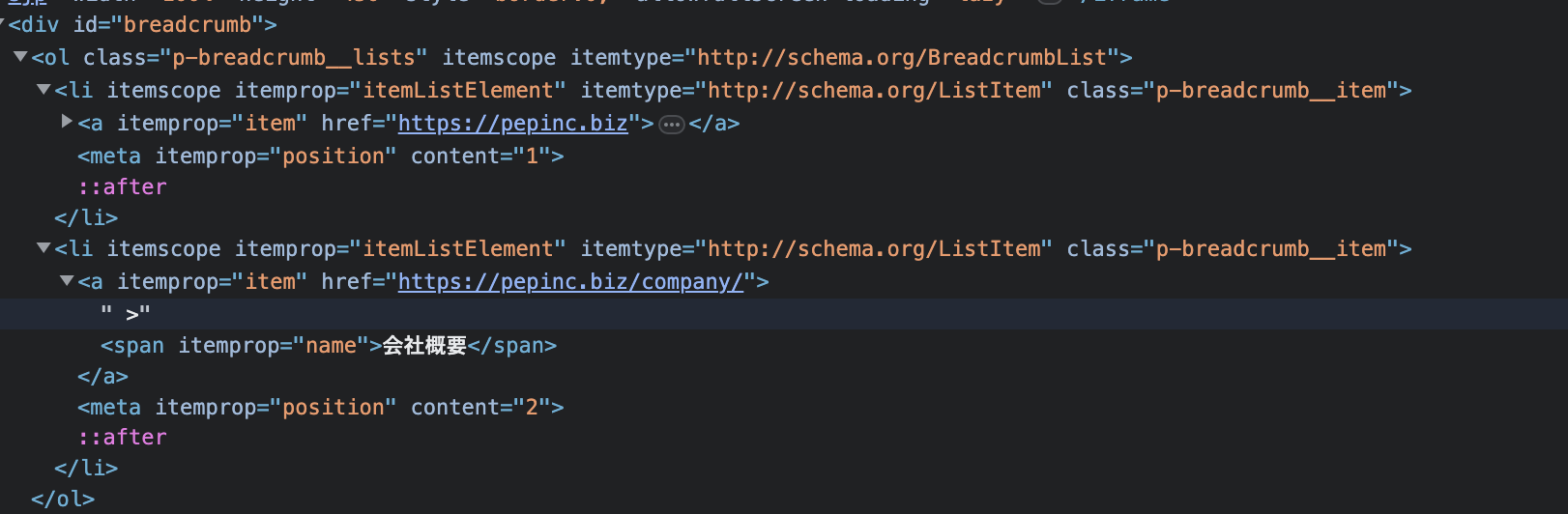
今回いれたソースコードはこちら
/* Your code... */
// パンくずリスト
function create_breadcrumb() {
// wpオブジェクト取得
$wp_obj = get_queried_object();
// 全ページ共通部分
echo
'<div id="breadcrumb">'.
'<ol class="p-breadcrumb__lists" itemscope itemtype="http://schema.org/BreadcrumbList">'.
'<li itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem" class="p-breadcrumb__item">'.
'<a itemprop="item" href="' . home_url() . '">'.
'<span itemprop="name">TOP </span>'.
'</a>' .
'<meta itemprop="position" content="1">'.
'</li>';
// 固定ページ(page-○○.php)
if(is_page()){
echo
'<li itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem" class="p-breadcrumb__item">'.
'<a itemprop="item" href="' . home_url($_SERVER["REQUEST_URI"]) . '">'.
' ><span itemprop="name">' . single_post_title('', false) . '</span>' .
'</a>' .
'<meta itemprop="position" content="2">'.
'</li>';
}
// カテゴリーページ(archive.php)
if(is_archive()){
$post_id = $wp_obj->ID;
$cat = get_the_category($post_id);
echo
'<li itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem" class="p-breadcrumb__item">'.
'<a itemprop="item" href="' . get_category_link($cat[0]->term_id) . '">'.
'><span itemprop="name">' . $cat[0]->cat_name. '</span>' .
'</a>' .
'<meta itemprop="position" content="2">'.
'</li>';
}
// カスタム投稿 TOPページ(archive-○○.php)
if(is_post_type_archive()){
echo
'<li itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem" class="p-breadcrumb__item">'.
'<a itemprop="item" href="' . home_url($wp_obj->name) . '">'.
'<span itemprop="name">' . $wp_obj->label . '</span>'.
'</a>' .
'<meta itemprop="position" content="2">'.
'</li>';
}
// 投稿詳細ページ(single.php)
if(get_post_type()=="post" && !is_home() && !is_archive()){
$post_slug = get_post_type();
$post_id = $wp_obj->ID;
$cat = get_the_category($post_id);
$post_title = $wp_obj->post_title;
echo
'<li itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem" class="p-breadcrumb__item">'.
'<a itemprop="item" href="' . get_category_link($cat[0]->term_id) . '">'.
'><span itemprop="name">' . $cat[0]->cat_name . '</span>>'.
'</a>' .
'<meta itemprop="position" content="2">'.
'</li>'.
'<li itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem" class="p-breadcrumb__item">'.
'<span itemprop="name">' . $post_title . '</span>'.
'<meta itemprop="position" content="3">'.
'</li>';
}
// カスタム投稿詳細ページ(single-case.php)
if (get_post_type()=="case") {
$post_id = $wp_obj->ID;
$post_terms = get_the_terms( $post_id,'case_cat');
$post_title = $wp_obj->post_title;
echo
'<li itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem" class="p-breadcrumb__item">'.
'<a style="pointer-events: none;" itemprop="item" href="' . get_term_link($post_terms[0]->slug, 'case_cat') . '">'.
' ><span itemprop="name">' . $post_terms[0]->name . '</span>> '.
'</a>' .
'<meta itemprop="position" content="2">'.
'</li>'.
'<li itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem" class="p-breadcrumb__item">'.
'<span itemprop="name"> ' . $post_title . '</span>'.
'<meta itemprop="position" content="3">'.
'</li>';
}
// 404(404.php)
if(is_404()){
echo
'<li itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem" class="p-breadcrumb__item">'.
'<a itemprop="item" href="' . home_url($_SERVER["REQUEST_URI"]) . '">'.
'><span itemprop="name">404 Not Found</span>' .
'</a>' .
'<meta itemprop="position" content="2">'.
'</li>';
}
// 全ページ共通部分
echo
'</ol>'.
'</div>';
}
企業のWEB担当者の方がいらっしゃいましたらぜひご参考ください!
これらのようにPEPでは設立当時からお客様と一緒にサイトの評価を強くしていき「活きたホームページ作り」をしていきたいという想いがあり、お客様の会社のパートナーとして、お客様の会社の繁栄のため、少しでも手助けできればと考えています。
- 「大阪市 ホームページ 格安」
- 「大阪市 ホームページ 助成金」
- 「大阪 ホームページ制作会社 おすすめ」
これらの検索ワードで弊社のコンテンツにたどり着いた方も多くいらっしゃると思います。
弊社では他社に比べて格安でご提供しておりますので、気になった方はお気軽に弊社のお問い合わせフォームよりご相談くださいませ。
