【質問】ホームページ制作における色の設計について解説してみた

こんにちは。PEPの島です。
本日ご紹介する内容は「ホームページ制作における色の設計について」クライアント様からご質問があったので解説をさせていただきます。
結論を端的にお伝えしますと、ホームページをデザインするにあたって、「色彩を計画すること」にはとても重要な意味があります。
今回ではメインカラー等を設定するにあたって、その色に訪問者がどういう印象を受けるのか「適切なイメージを作り上げた上で、誰にでも見やすいように配色するにはどうすればいいか」実際に色彩検定を取得済みの私がご紹介をさせていただきます。
このコラムでは、ホームページ制作の始まりにまず大切な色彩計画のこと、色を扱う際の注意点や、色彩におけるユニバーサルデザインについても触れていきます。
- ホームページの色彩を計画する
- 色覚特性への理解する
- ユニバーサルデザインの活用をする
それでは上から順に解説をしていきます。
ホームページの色彩を計画する

色彩計画では、デザインの色彩を決定していくにあたって考慮すべきポイント、ターゲットや業界としての人気色などを押さえていくことで、適した色彩を模索します。
デザインにおいてはとても大切な工程ですが様々なポイントを考え抜く必要と適切な色彩を導き出す必要がある為、実は割と難しい工程でもあります。
それは、ホームページにおける人気な色というのは、街中を歩いていてよく目にする衣服の色や、綺麗だと思う色というわけではないからです。
当たり前のことと思われるかもしれませんが、他社に流されず、オリジナリティを発揮していくことも重要ですが、現時点で業界についているイメージとかけ離れすぎてしまうと、ユーザーへの定着はより難しいものになるため注意が必要です。
配色の着想について
自然派モチーフ

花や天候などの自然環境や自然素材のモチーフは、視覚的な刺激が少なく穏やかな印象につながります。
花などの植物や空などの自然環境以外にも、鳥や虫などの動物からも色彩を抽出してみることで、自然な色彩を再現できるかもしれません。
都市的モチーフ

スタイリッシュな印象を与えるには都市的な配色も有効です。アスファルトやガラス、金属などの都市を形成している人工物に加え、ネオンなどの明かりも都市的な印象を与えます。
店舗ではなく、株式会社などのコーポレートサイトではこのようなものが多いイメージですね。
文化的モチーフ

工芸品や伝統衣装など、モチーフに設定する前のイメージとはまた違った特有の色彩を見つけ出すことができるかもしれません。
色覚特性への理解する

色覚特性とは、色の識別が多数派と異なる性質のことで、遺伝・病気・怪我・加齢など理由は様々です。
馴染みのない方も多いかもしれませんが、特に遺伝性に関しては日本人男性の約20人に1人、女性は約500人に1人が色覚特性を持っているといわれています。特に男性でいえば想像以上の人数となっています。
ユニバーサルデザインは、こういった色覚の多様性に配慮して、誰にでも見やすい、意図の伝わるデザインにすることです。前述した色の効果と併せて活用できると、限りなく優れた配色を行う事ができます。
色以外でいっても最近だと役所などのWEBサイトだと「大・中・小」などのWEBサイトをナビゲーションが設置されているサイトを見られたことがある人もいるかもしれません。

ユニバーサルデザインの活用をする

覚特性には上述した以外にも、いくつものパターンがあります。全てにおいてカバーできるデザインを作るのは困難かもしれませんが、見え方を理解し適切に改善することで、確実に見やすくしていくことは可能です。
「色覚特性で見辛い色は使わない」というわけではありません。色の組み合わせやコントラストの調整、アウトラインを入れるなどそれぞれ些細な調整でも、特性を理解していればどれもユニバーサルデザインとして有効なものになりますので、いくつかの例をご紹介させていただきます。
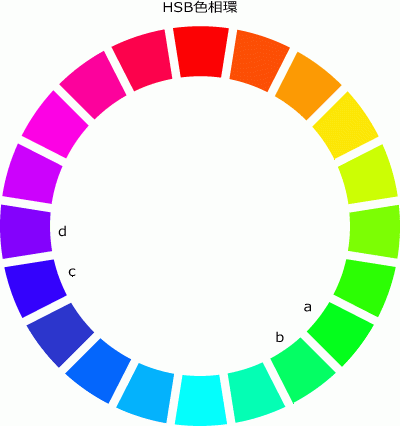
コントラスト

コントラスト比の調整は、コンテンツを見やすく、読みやすくする手段として有効であり、色覚特性を持つ方の中には、赤色と緑色などの判別が困難になる方も多くいます。
そういった場合に、コントラストに差をつけることである程度の判別がしやすくなり、同時に一般色覚の訪問者にとっても視認性の高いホームページにすることが可能です。
洗練されていてめちゃくちゃおしゃれなサイトはコントラストが弱いサイトが多かったりもしますが、それらは見やすさというよりかは「魅せる」サイトになりますね。
これらはターゲットの選定によってコントラストは割と調整をかけていきますので、弊社からターゲットのヒアリングをさせていただいた際に「どのような人に見ていただきたいか」ご教授いただけますとなおイメージのすり合わせがスムーズかと思います。
セパレートカラー配色

写真の上に文字を配置するなどした際に、背景と同化してしまい読みづらくなってしまうことがあります。
そういった際に、文字に無彩色に近いアウトラインやシャドウを入れてみたり、背景色を追加してみることである程度の視認性を確保することができます。
背景と文字にセパレートカラーを活用することはホームページでは比較的よく見られる技法であり、確実に視認性や可読性を上げるには非常に有効な手段なので、押さえておくと制作時に役に立つかもしれません。(あまりに強くしすぎると野暮ったくなる場合もありますが)
また、文字色の変更や背景色に関しても、色覚特性によっては見分けづらい場合がありますので部分的に文字を強調したい場合は下線を加えてみるなど、「色」だけではなく「形」で伝えることも有効な手段です。
是非今後サイト制作を考えられている方は、弊社のプロにお任せください!
まとめ

いかがでしたでしょうか?
本日はご紹介する内容は「ホームページ制作における色の設計について」クライアント様からご質問があったので解説をさせていただきます。
改めて今回のコラムでは、ホームページ制作の始まりにまず大切な色彩計画のこと、色を扱う際の注意点や、色彩におけるユニバーサルデザインについても触れていきました。
- ホームページの色彩を計画する
- 色覚特性への理解する
- ユニバーサルデザインの活用をする
これらのようにPEPでは設立当時からお客様と一緒にサイトの評価を強くしていき「活きたホームページ作り」をしていきたいという想いがあり、お客様の会社のパートナーとして、お客様の会社の繁栄のため、少しでも手助けできればと考えています。
- 「大阪市 ホームページ 格安」
- 「大阪市 ホームページ 助成金」
- 「大阪 ホームページ制作会社 おすすめ」
これらの検索ワードで弊社のコンテンツにたどり着いた方も多くいらっしゃると思います。
格安でご提供しておりますので、気になった方はぜひお気軽に弊社のお問い合わせフォームよりご相談ください!
