サイトスピードを少しでも早くしたい方へ【結論:Webpを用いる】

こんにちは。PEPの島です。
弊社は創業時からOA事業や教育事業以外にも「ホームページ制作」サービスをご提供しており、
SEO対策・スマホ対応のレスポンシブコーディング・集客対策用・名刺代わりのWEBサイトなど過去に様々なホームページを格安料金で制作いたしました。
詳しい実績については弊社の「制作実績ページ」をご覧ください。
Googleが2020年5月28日、検索ランキングの指標を「Core Web Vitals(コアウェブバイタル)」と
既存のシグナルを組み合わせると発表したことにより、WEBサイトの表示スピードがかなり求められるようになりました。
読み込みパフォーマンスを測定や良いユーザー体験を提供するためには(「GOOD」の基準)、
ページが読み込みを開始してから2.5秒以内に表示する必要があり、昨今ではNetflixやAmazonプライムを倍速で見るユーザーが多いように、WEBサイトもさらに表示スピードを速くするように求められています。
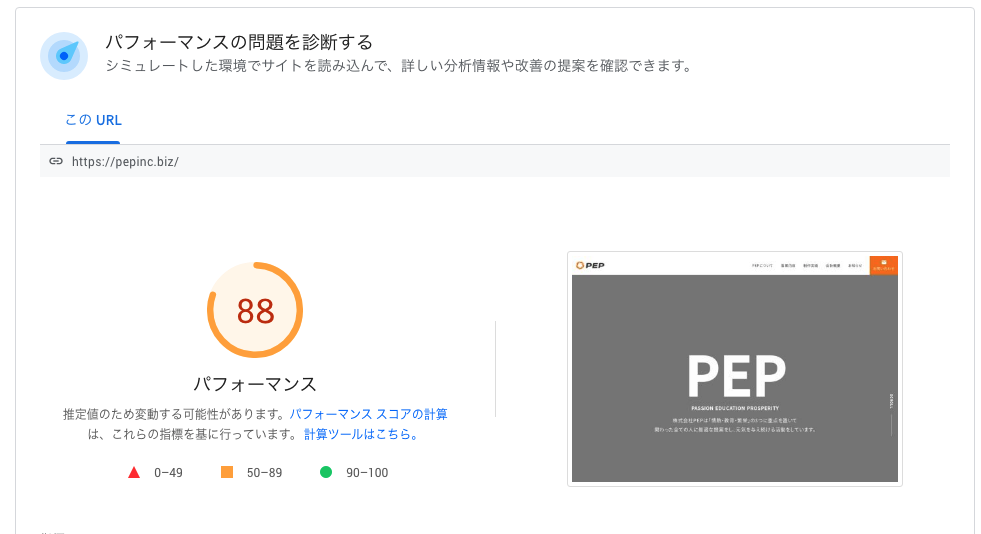
Google PageSpeed Insightsとは?

Google PageSpeed Insights(ページスピードインサイト)とは、
ウェブページの読み込み速度をスコア測定(0~100)してくれるツールです。
モバイル、パソコンに対応しており、
URLを入力するだけでウェブサイトのページ読み込み速度や改善ポイントが分析されます。
そんな本日はGoogle PageSpeed Insights(ページスピードインサイト)を使って、
ウェブページの読み込み速度を改善したら、何点になるのかチャレンジしてみました。
スコア評価
- Good 90~100 緑(速い)
- Medium 50~89 オレンジ(平均)
- Low 0~49 赤(遅い)
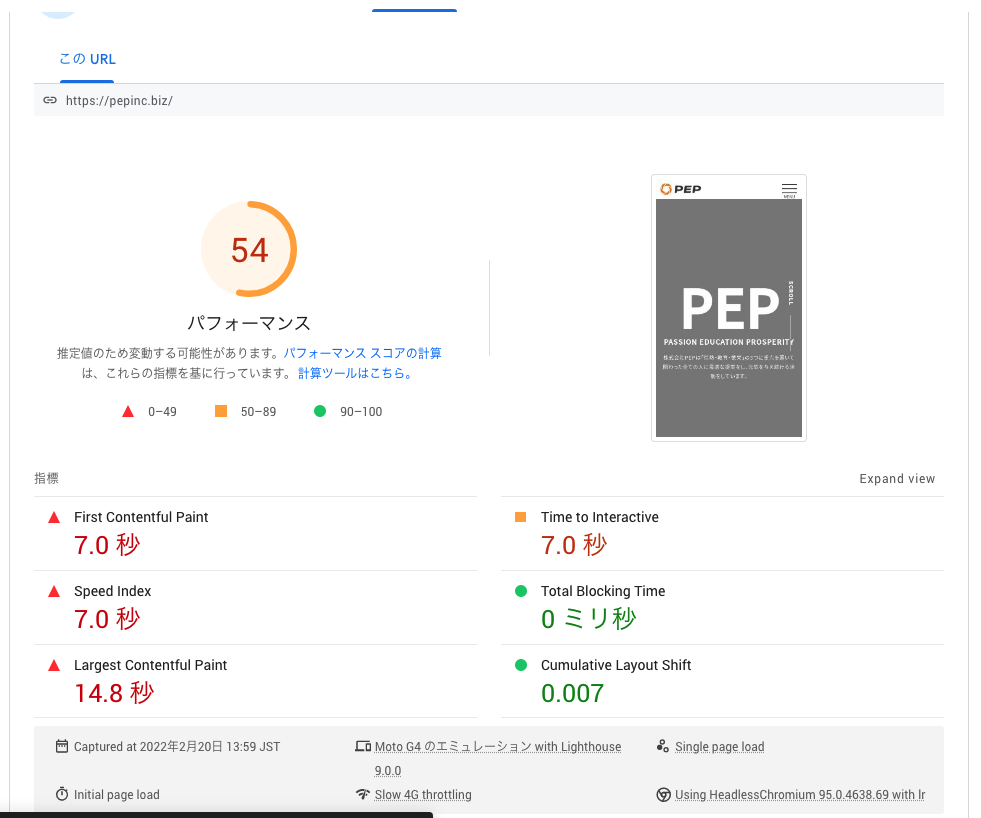
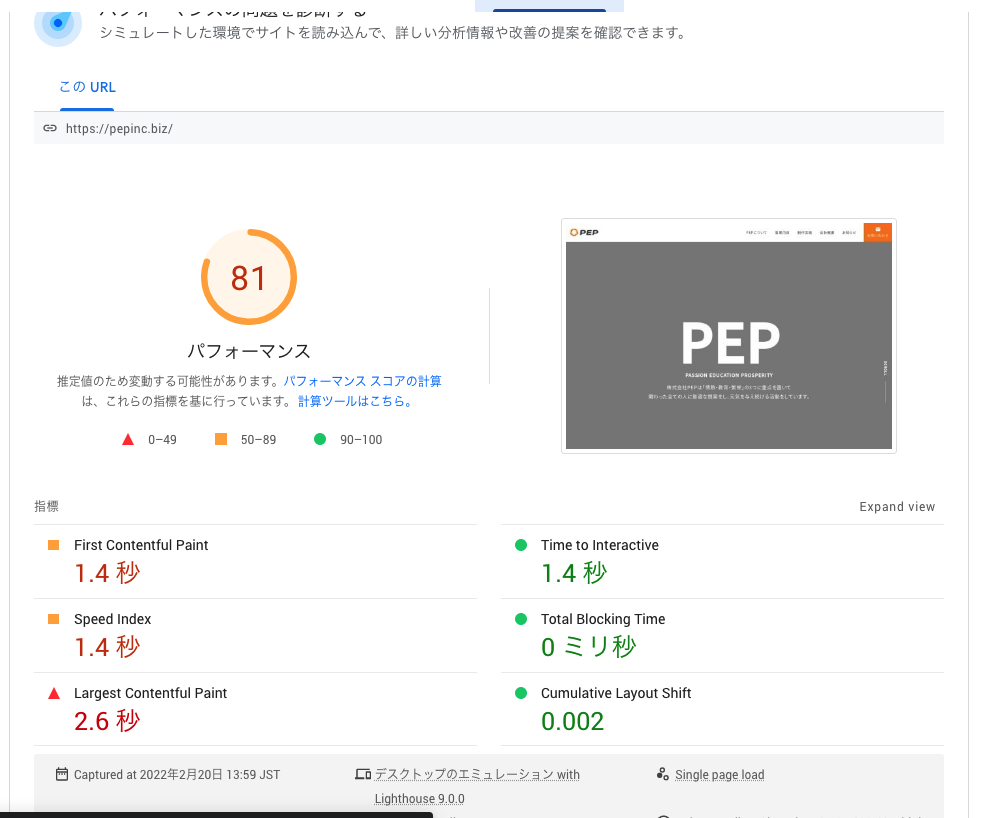
改善前のスコア測定
モバイル:54点

パソコン:81点

Google PageSpeed Insights(ページスピードインサイト)の実施内容とは?
動画を用いたサイトであるため、もっと点数が低いかなと思っていたところそこまで遅くなかったですね。
画像の遅延読み込みをする場合、Google Chrome、Microsoft Edgeであれば、画像要素にloading属性をつけることにより対応が可能です。
その他のブラウザで画像の遅延読み込みを実施したい場合、JavaScriptのプラグインを設置する必要があります。
その他に今回タイトルでご紹介をさせていただいた「画像の次世代フォーマットであるWebP」に対応することにより読み込み速度を高速にすることが期待できます。
webpとは?
前置きが長くて恐縮ですが「WebPとはなに?」という方向けにご紹介をさせていただきます。
Webpはウェッピーと呼び、米Googleが開発したWebページ向けの画像フォーマットであり、同じレベルの画質のJPEG画像より25~34%、PNG画像より26%ファイルサイズを軽量化できるとされています。
軽量化しつつも画質を維持でき、透過処理にも対応するため、PNGやJPEGなど従来の画像の置き換えに利用されることもあります。
Photoshopなど一部の画像編集ソフトではWebP形式に対応していない場合があり、WebP画像を保存しても閲覧などがしにくい欠点があったのですが、
米Adobeは2022年2月15日、画像編集ソフト「Photoshop」のデスクトップ版バージョン23.2を公開しました。
プラグインや環境設定なしに、WebP形式の画像ファイルの作成や編集、保存ができるようになり非常に便利になりましたね。
それでは早速webp化に挑戦をした上で計測をしていきましょう。
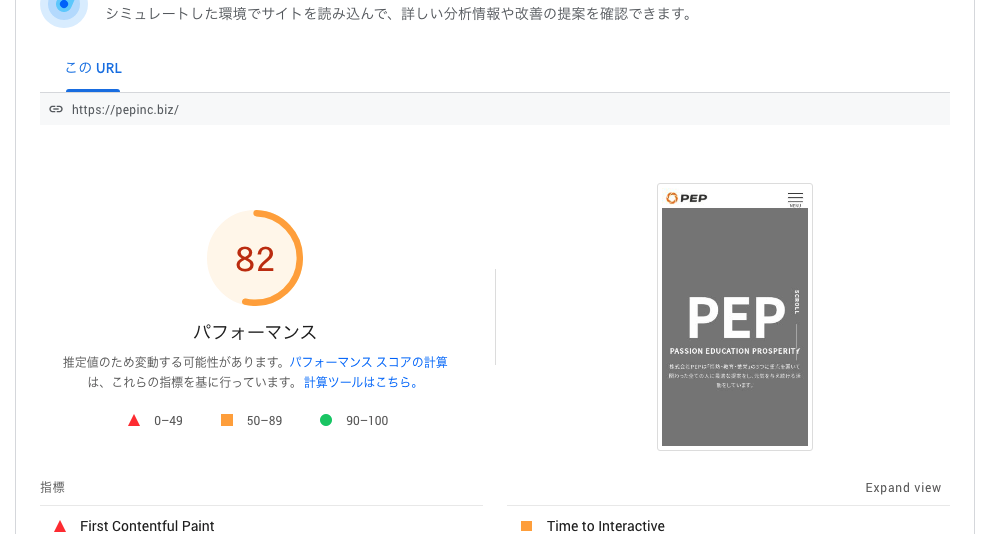
改善後のスコア測定
モバイル:82点(28点アップ)

パソコン:81点(7点アップ)

動画を用いたWEBサイトであるため、完全なる100点を取ることは難しいのですが、
今後のサイト作りにおいて複雑なデザインやレイアウトではどこまで対応するのか、
ウェブページの読み込み速度について取り組んでまいりたいと思います。
PEPでは設立当時からお客様と一緒にサイトの評価を強くしていき「活きたホームページ作り」をしていきたいという想いがあります。
お客様の会社のパートナーとして、お客様の会社の繁栄のため、少しでも手助けできればと考えています。
気になった方はお気軽に弊社のお問い合わせフォームよりご相談ください!
