【アナログ卒業】「ヒアリングフォーム」をつくってみた

こんにちは。株式会社PEP代表の島です。
弊社は創業時からOA事業や教育事業以外にも「ホームページ制作」サービスをご提供しており、SEO対策・スマホ対応のレスポンシブコーディング・集客対策用・名刺代わりのWEBサイトなど過去に様々なホームページを格安料金で制作いたしました。
詳しい実績については弊社の「制作実績ページ」をご覧ください。
——-
そんな本日はタイトル通り「ヒアリングフォーム」を作ってみたのでご紹介をさせていただきます。
Webサイト制作で欠かすことができない、クライアントからのヒアリング。
一般的には紙で用意して記入してもらうか、対面で話しながら担当者が記入するかだと思いますが、今回ではヒアリングフォームを用意して、そこに記入してもらう形を実装してみました。
ヒアリングフォームは入力する項目数が多く、ユーザー視点からみるとストレスのある作業になるため入力しやすい環境を構築する必要がありますよね。
工夫した点①本当の必須項目は氏名とメールアドレスだけ
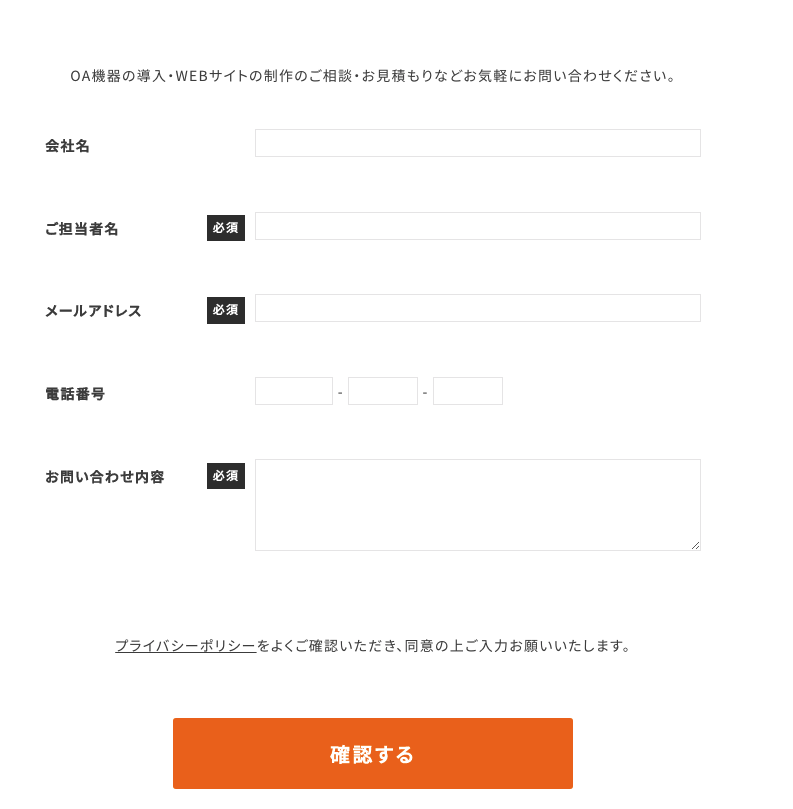
BEFORE

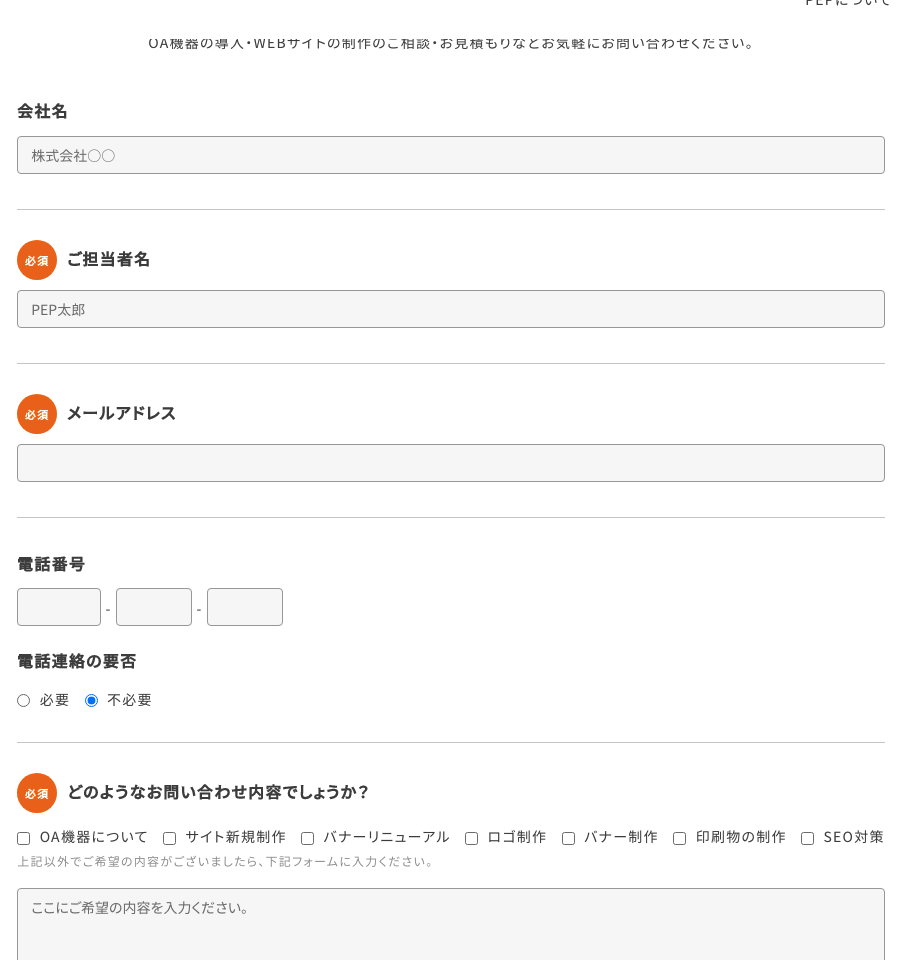
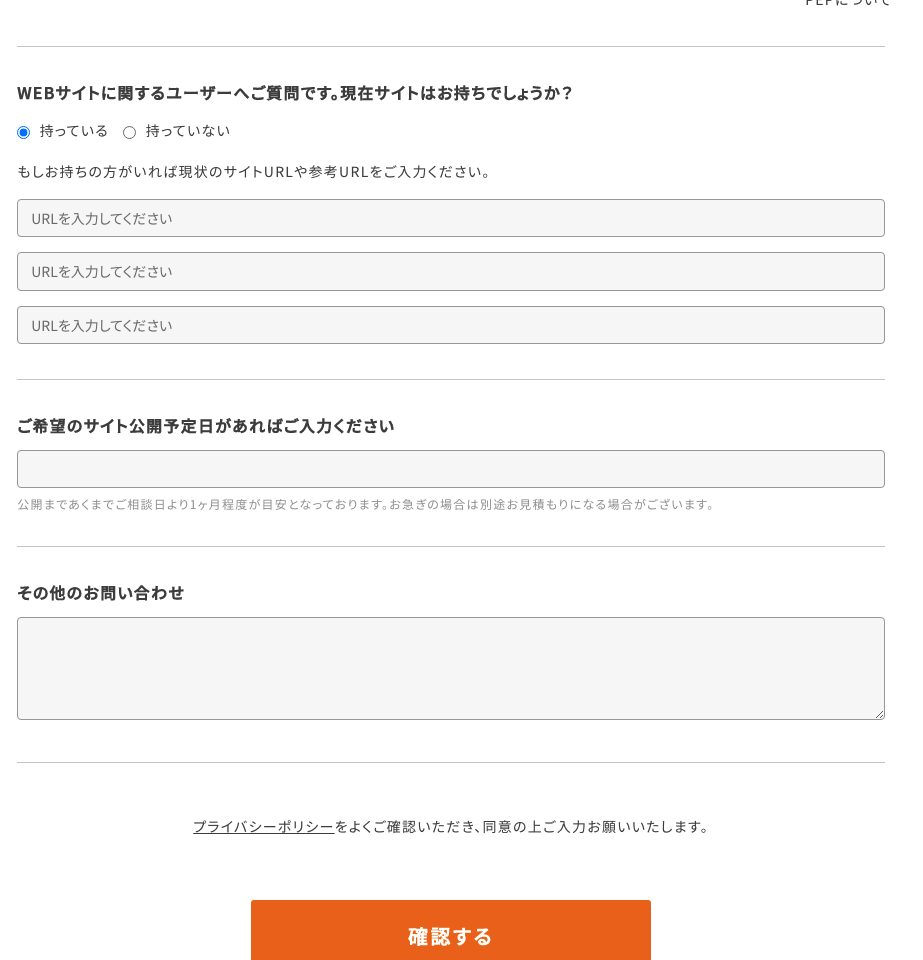
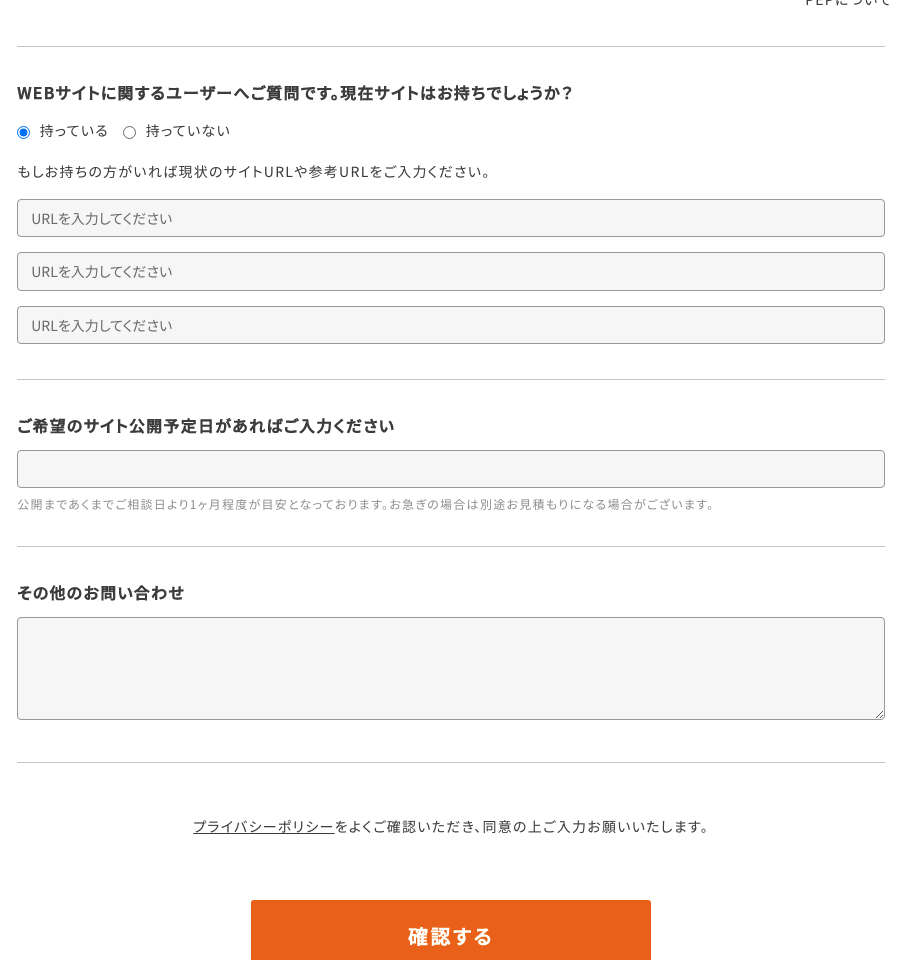
AFTER


いかがでしょうか?
過去のフォームでは入力をする必要があった部分が多かったのですが、今回の改修ではラジオボタンやセレクトボックスなどを用いてお問い合わせをしやすくしたり、「必須」項目の削減などユーザービリティを意識した問い合わせフォームにしてみました。
多くのサイトでは必須項目が多くありますが、正直本当に必要なものがあるのか悩ましいのも多いです。
過去に電話番号を入力をしたために「仕事で重要な打ち合わせ中に突然、昨夜問い合わせした先から電話がかかってきてから電話番号を入力するのが億劫・・・。」なんて経験をしたことがある人もいらっしゃるかもしれません。
今回でいえばお客様のお名前とメールアドレスのみという最低限のみに絞ってみました。
必須項目が多すぎてユーザーが入力中に離脱することもあり、最近の出来事でいえば私自身もNISA口座をつくったさいに長すぎて離脱した苦い経験があります。笑
工夫した点②選択しやすくしてみた

通常テキストで入力しているものでも、選択で対応可能であればそちらの方が入力しやすいです。大抵のお問い合わせ内容がわかっている場合はこちらのほうがユーザビリティ的に良いですよね。
工夫した点③入力しやすくする

弊社ではWordpressの「MW wp form」というプラグインを使用しているのですが、プラグインがまだ「input type=”○○”」の入力制御が対応できないため上記は実現できていないのですが、上記のように入力を助ける機能を付けてあげると、入力フォームの達成率は多少上がります。
そのうちバージョンアップによって対応されるかと思いますのでもうしばらく待ってみましょう。
紙ではなくフォームにするメリット
『サイトにふれる体験ができる』のと『クライアントが自身の考えを言語化しやすくなる』のが、フォームでヒアリングするメリットです。
サイト制作をご依頼される方は日頃からWebサイトに親しんでいる方とは限らず、中にはスマートフォンの使い方すらも危ういユーザー様もいらっしゃいます。
WEBサイトを使う機会がないと打ち合わせを始めてもなかなか要望が出しにくく、フォームに入力することでサイトにふれる機会をしっかり作ることができるヒアリングフォームは『制作前のサイトにふれる体験ができる良い機会』になるかもしれませんね。
これらのようにPEPでは設立当時からお客様と一緒にサイトの評価を強くしていき「活きたホームページ作り」をしていきたいという想いがあります。
お客様の会社のパートナーとして、お客様の会社の繁栄のため、少しでも手助けできればと考えています。
気になった方はお気軽に弊社のお問い合わせフォームよりご相談ください!
