ホームページ制作で重要なナビゲーションメニューのデザインについて

こんにちは。PEPの島です。
弊社は創業時からOA事業や教育事業以外にも「ホームページ制作」サービスをご提供しており、SEO対策・スマホ対応のレスポンシブコーディング・集客対策用・名刺代わりのWEBサイトなど過去に様々なホームページを格安料金で制作いたしました。
詳しい実績については弊社の「制作実績ページ」をご覧ください。
今回はホームページで最初に目につく「ナビゲーションメニュー」について、よく見られるデザインの名称と、そのメニューを使うメリットやデメリット、またナビゲーションメニューが各ホームページにとってどんな役割を担っているのかについてご説明します。
- ナビゲーションメニューの種類について
- ナビゲーションメニューの設置ポイント
- ナビゲーションの重要度について
それでは上から順に解説をしていきます。
ナビゲーションメニューの種類について
まず端的にお伝えしますと下記の3つの種類があります。
- ハンバーガーメニュー
- アコーディオンメニュー
- メガメニュー
それでは上から順に解説をしていきます。
ハンバーガーメニュー

ハンバーガーメニューは3本線のアイコンが特徴的で、ここをクリックすることで隠れていた情報が出てくるメニューです。この3本の線がハンバーガーに見えるというのが名前の由来です。ドロワーメニューと呼ばれることもあります。
弊社でもスマホ時に採用をしており、スマホなどの小さな画面でホームページを訪れた際に見られることが多く、スマホやタブレット、小さめのパソコンなどでこのページを見ている人は右上にこのハンバーガーメニューが出ているのではないでしょうか。
たくさんの情報を小さなスペースに収められることがメリットですが、根本的にこの3本線の部分をクリックすると、メニューが出てくることを事前に知っている必要があるという点がデメリットです。
アコーディオンメニュー

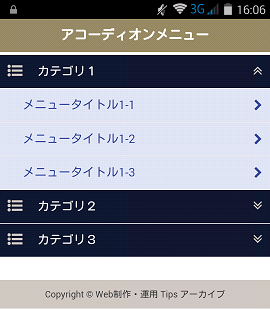
アコーディオンメニューとはメニューの一部だけが表示されており、そこをクリックすると隠されていた部分が開閉するメニューです。項目を開閉する動作が、楽器のアコーディオンの蛇腹のように見えるのが名前の由来です。
こういったメニューの一部をクリックして情報が出てくるメニューをまとめて「ドロップダウンメニュー」と呼ぶこともあります。このホームページでは先ほど紹介したハンバーガーメニューの中に、このアコーディオンメニューを取り入れています。
自分が好きな項目を自由に開閉ができることがメリットですが、全ての情報に目を通したい場合は全項目を開閉する必要があり、手間がかかるというデメリットがあります。
メガメニュー

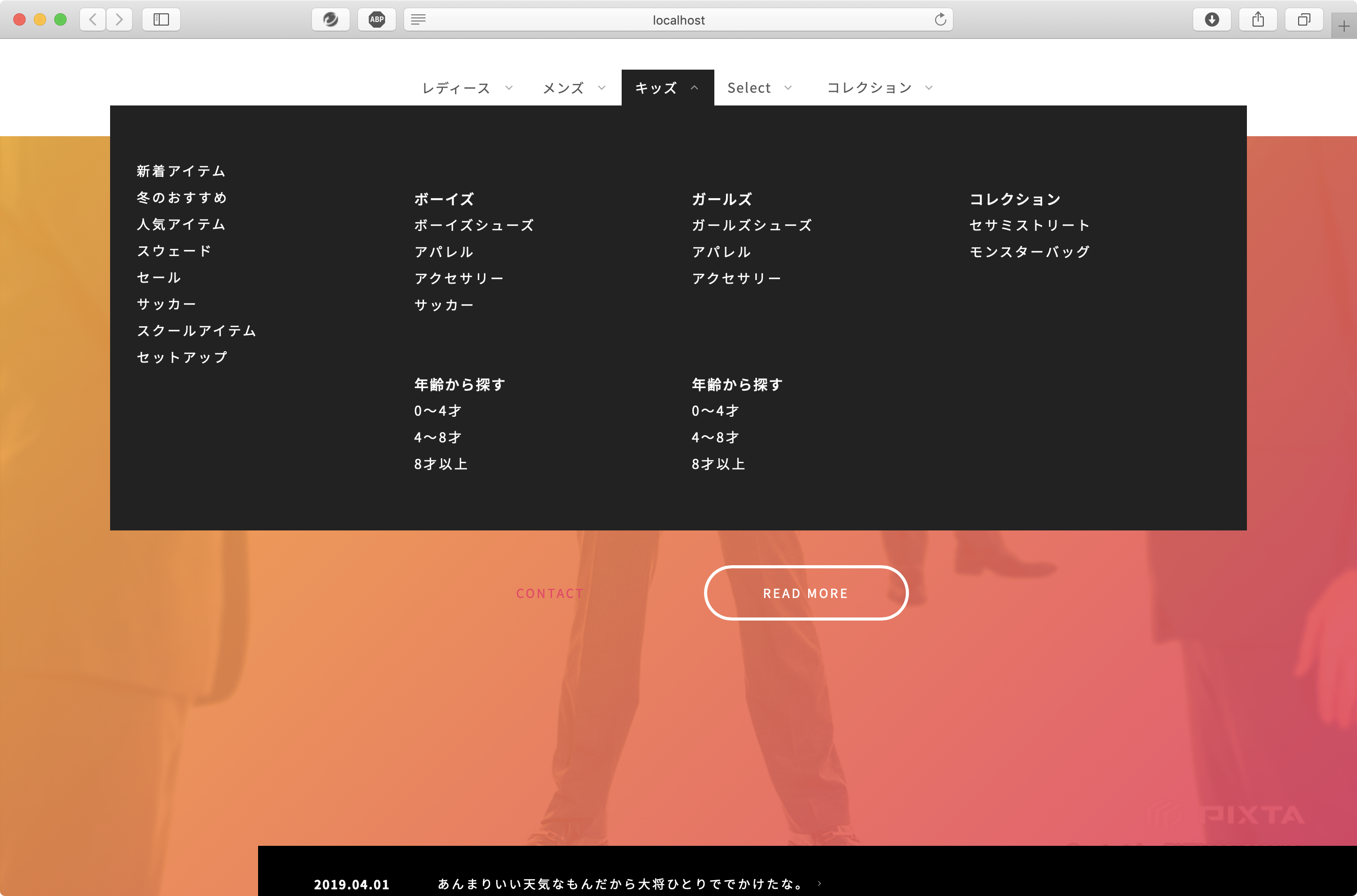
メガメニューは一部が表示されているメニューの上にカーソルを重ねたり、クリックすることで情報が現れるメニューです。個人的にページ数の多い大規模サイトに多いイメージ。
アコーディオンメニューより広く、画面幅いっぱいのスペースを取ることができるため、中に画像を入れることもでき、このページを大きなパソコンの画面などで見ている方は、画面上部にあるナビゲーションメニューにカーソルを重ねると、メガメニューを実際に見ることができます。
広いスペースで1度に情報可視化することができ、メニューが多階層にわたる場合などに使いやすいのがメリットですが、スマホなどの画面サイズの小さい媒体で見るのには向いていないことがデメリットです。
ちなみに弊社のお客さまではメガメニューを作るほどのページ数がないお客さまがほとんどですので作ることが滅多にありません。
ナビゲーションメニューを設置するポイント

ホームページの上部やサイドにナビゲーションメニューを設置するときのポイントとして、メニューの個数は5~9個くらいがおすすめです。
というのも人間が瞬間的にぱっと見て記憶できる数の限界が、5~9個だと言われているからです。
少なすぎても多すぎてもユーザーが混乱してしまい、どこに自分の欲しい情報があるのかわからず、結局たどりつけずにホームページを去ってしまう、なんてことも起こるので気を付けましょう。
ナビゲーションのないサイトもある
先ほど、基本的にどのホームページを見てもナビゲーションメニューは必ずといっていいほど存在していると言いましたが、実はナビゲーションメニューが存在しないホームページもあります。
健康食品などの1つの商品に特化したホームページに多く見られるのですが、トップページのみで構成されていて、ただスクロールするだけという非常にシンプルな「ランディングページ」というものです。
こういったホームページは1ページで完結しているため、本来他のページを見てもらう事を目的に設置するナビゲーションメニューは、無くても問題ありません。
そういった意味で、ナビゲーションメニューが無いホームページがたまに存在したりもします。
ナビゲーションメニューがユーザーにとって重要な理由とは

ナビゲーションメニューにも色々な種類があることを学びましたが、実際に使用するのはユーザーです。
訪れたホームページを見続けるか、それとも去るかを判断する基準にもなるくらいナビゲーションメニューは重要です。
ユーザーにとってナビゲーションメニューの存在はなぜそこまで重要なのでしょうか?解説をしていきます。
他のページの存在を知ることができる
ナビゲーションメニューが設置されていれば、今自分が見ているページ以外にも他のページが存在していることが分かります。
トップページには載せきれなかった内容を詳細ページでは得ることができるため、ナビゲーションメニューの中にユーザーが欲しいと思っている情報の項目があれば、その場所にたどりつきやすくなります。
どのページを読んでいても移動できる
ユーザーが間違えて、自分が開きたいページとは違うページを開いてしまった場合や、以前見たページを再度見たいといった場合などでも、目に入る位置にナビゲーションメニューがあれば、自分が開きたいページへスムーズに移動することができます。
どれだけスクロールしてもナビゲーションメニューが画面内に収まるようにすることもでき、どこを見ていても必ずナビゲーションメニューが目に入る構造にすることも可能です。
ホームページの使いやすさに繋がる
ユーザーをホームページに留めておくためには、ホームページ自体の利便性が大きく関わってきます。
どこに何があるのか分かりにくい、といったホームページだと、訪れたユーザーがすぐに去ってしまうなんて事もあります。
ですがナビゲーションメニューを目に見える場所に設置するだけでも、使いやすさはかなり変わるため、それだけでもユーザー離れの対策にもなりますし、さらにいえば「使いやすければ検索エンジンで上位表示を目指すこともできる」というメリットもあります。
まとめ

いかがでしたでしょうか?
今回はホームページで最初に目につく「ナビゲーションメニュー」について、よく見られるデザインの名称と、そのメニューを使うメリットやデメリット、またナビゲーションメニューが各ホームページにとってどんな役割を担っているのかについてご説明させていただきました。
- ナビゲーションメニューの種類について
- ナビゲーションメニューの設置ポイント
- ナビゲーションの重要度について
最後に、ホームページの制作を依頼する上で考えるべき大切なことは、「何を伝えたいか」です。時に画像は、伝えたいイメージそのものとなり、伝えたい意味を補助する役割も担います。
弊社では、お客様のホームページをより良いものにできるよう考え、制作時に様々なご提案をさせていただいております。ホームページ制作をお考えの際は、お気軽にお問い合わせくださいませ。
